Learn how to add Noise Suppression, like the Krisp noise-cancelling app, to any web app. In this tutorial, We use Picovoice Koala Noise Suppression Web SDK. Koala Noise Suppression performs speech enhancement locally, keeping your voice data private (i.e. GDPR and HIPAA-compliant by design). Furthermore, by running on the device, Koala guarantees real-time processing with minimum latency.
Noise Suppression is also known as Noise Cancellation and Speech Enhancement.
Implementation
- Create a new folder and initialize an NPM project:
- Install the dependencies:
- Install
http-serveras a development dependency:
- Download the Koala Noise Suppression model (i.e. Deep Neural Network). From the project folder, run the following to turn the binary model into a
base64string. Remember to replace${DOWNLOADED_MODEL_PATH}with the path to the model you downloaded (e.g.~/Downloads/koala_params.pvon my Ubuntu machine).
- Create a boilerplate HTML file called
index.htmlwith the content below:
- Run the local server to load the page:
You can see the page at http://localhost:5000.
- Sign up for Picovoice Console
Log in to (sign up for) Picovoice Console. It is free, and no credit card is required! Copy your AccessKey to the clipboard.
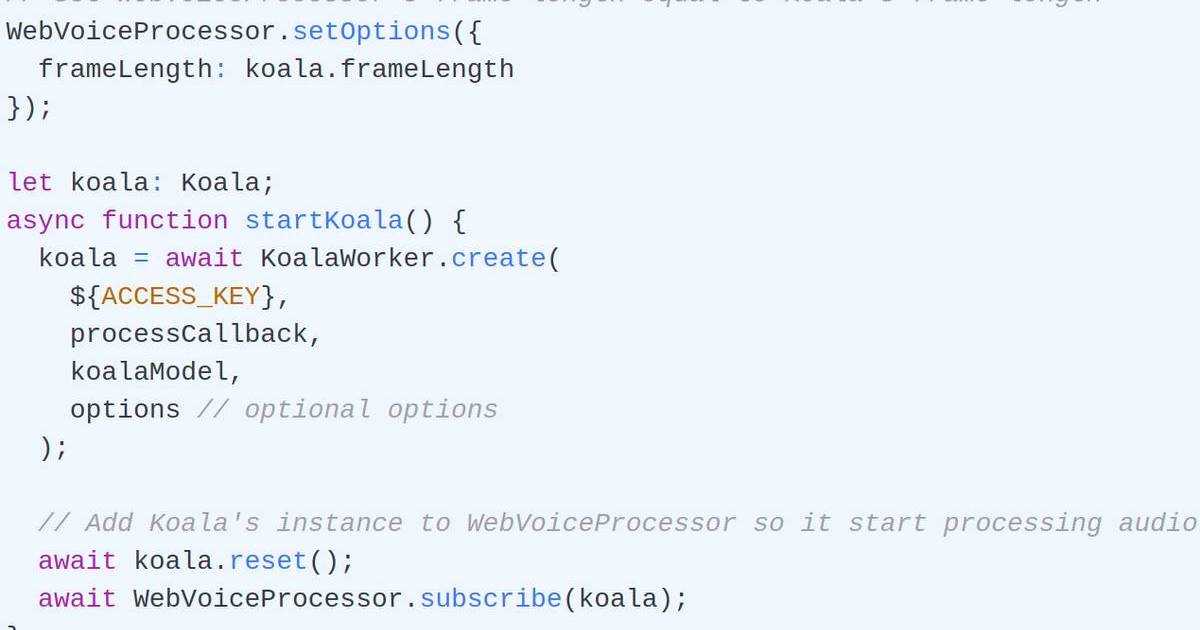
- Add JavaScript code to initialize Koala Noise Suppression, record audio using the microphone, and process in real-time using Koala Noise Suppression. Remember to replace
${ACCESS_KEY}with your AccessKey copied from the Picovoice Console.
- Add start button:
- Press the start button and monitor the console logs.
Source Code
The source code for a fully-working demo with Koala Noise Suppression is available on GitHub. For more information, check out the Koala Noise Suppression product page or refer to the Koala Noise Suppression Web SDK quick start guide.
Start Building