Speech-to-text is a technology that converts spoken words into written text. Integrating speech-to-text (STT) technology into an application can bring significant benefits, such as enhancing user experience, accessibility, and overall functionality.
In this article, we will walk you through the process of integrating speech-to-text into a React application using Picovoice's Leopard Speech-to-Text engine.
1. Prerequisites
Sign up for a free Picovoice Console account. Once you've created an account, copy your AccessKey on the main dashboard.
2. Create a React Project:
If you don't already have a React project, start by creating one with the following command:
3. Install Dependencies:
Install @picovoice/leopard-react and @picovoice/web-voice-processor:
4. Leopard Model
In order to initialize Leopard, you will need a model file. Download one of the default model files for your desired language and place it in the /public directory of your project.
Create Components
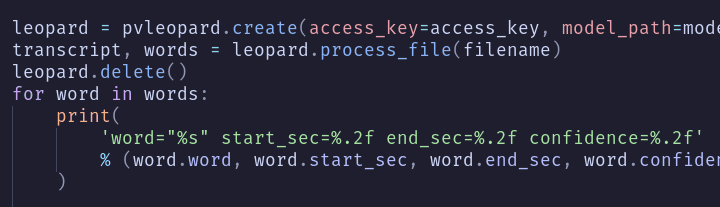
Create a file within /src called VoiceWidget.js and paste the below into it. The code uses Leopard's hook to perform speech-to-text. Remember to replace ${ACCESS_KEY} with your AccessKey obtained from the Picovoice Console and ${MODEL_FILE_PATH} with the path to your model file.
Modify App.js to display the VoiceWidget:
Start the development server:
Once it's running, navigate to localhost:3000 and click the "Initialize Leopard" button. Once Leopard has initialized, upload an audio file or record audio to see the transcription.
It takes less than 90 seconds to get it up and running!
Additional Languages
Leopard supports many more languages aside from English. To use models in other languages, refer to the Leopard Speech-to-Text React quick start guide.
Source Code
The source code for the complete demo with Leopard React is available on its GitHub repository.
Have you seen our other React.js tutorials? Don’t forget to check out Real-time Transcription with React.js and Wake Word Detection with React.js.