Learn how to add wake words, like Alexa or Hey Siri, to any React app. This tutorial takes 15 minutes or less from the start to a working demo. We learn how to train custom wake word models, like Hey Jarvis, that fit your product, not Big Tech's brand. In this article, we use Picovoice Porcupine Wake Word Engine React SDK.
Wake Word Detection is also known as Keyword Spotting, Hotword Detection, Always-Listening Voice Commands, Trigger Word Detection, and Voice Activation.
Setup the Project
- Create a new React app:
- Install the dependencies:
- Download the Porcupine model (i.e. Deep Neural Network). From the project folder, run the following to turn the binary model into a
base64string. Remember that you need to replace${DOWNLOADED_MODEL_PATH}with the path to the model you downloaded (e.g.~/Downloads/porcupine_params.pvon my Ubuntu machine).
- Run the local server to load the page:
Train Wake Word Models
- Sign up for Picovoice Console.
- Go to the
Porcupine Page. - Select
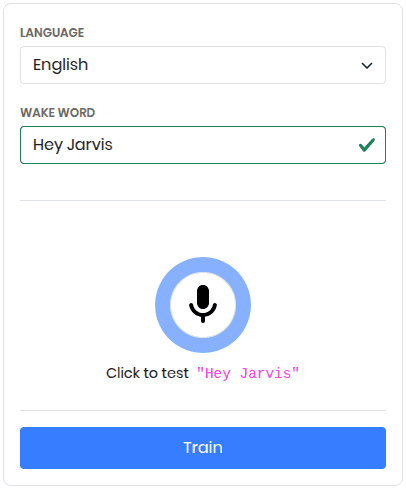
Englishas the language for your model. - Type in
Hey Jarvisas the phrase you want to build the model for.

- Optionally, you can try it within the browser
- Once you are happy, click on the train button.
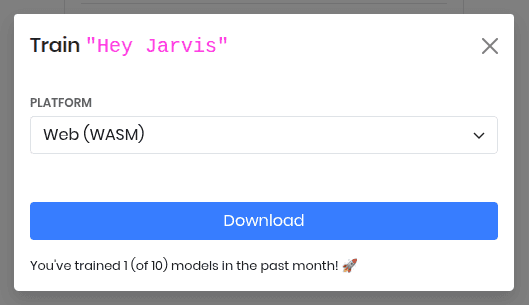
- Select
Web (WASM)as the platform.

- Click on Download. You should have a
.zipfile in your download folder now. - Unzip it. Inside the folder, you see a file with the suffix
.ppn. That's our model. Transform it into abase64string. Remember that you need to replace${DOWNLOADED_PPN_PATH}with the path to downloaded file (e.g.~/Downloads/Hey-Jarvis_en_wasm_v2_1_0/Hey-Jarvis_en_wasm_v2_1_0.ppnon my Ubuntu machine)
Wire it up
- Go to Picovoice Console's dashboard. Copy your
AccessKey.

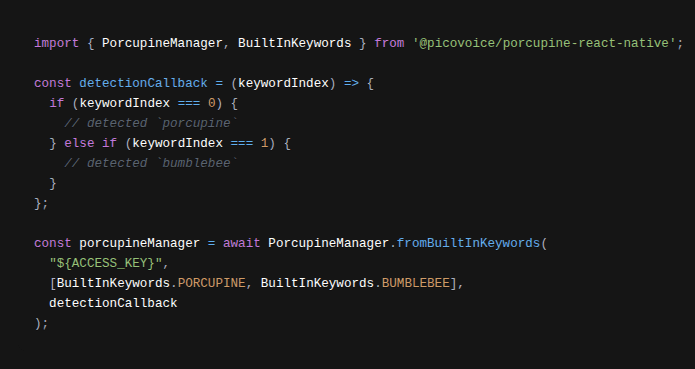
- Create a file within
srccalledVoiceWidget.jsand paste the below into it. The code uses Porcupine's hook to create and start the wake word detection. Remember to replace${ACCESS_KEY}with yourAccessKeyobtained from Picovoice Console.
- Modify the
App.jsto display theVoiceWidgetand click start:
Additional Languages
Porcupine Wake Word supports many more languages aside from English. To use models in other languages, refer to the quick start.
Source Code
The source code for a fully-working demo with Porcupine is available on its GitHub repository.
Have you seen our other React.js tutorials? Don’t forget to check out Real-time Transcription with React.js and Batch Transcription with React.js.